web前端 杭州-小白 CSS制作三角
代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>字符制作三角边框</title>
<style>
*{margin:0;padding:0;}
/* 方式一 margin */
.test{font-family:SimSun; width:300px; margin:0 auto; border:1px solid #F00; margin-top:20px; height:100px;}
.test em ,.test span{ font-style:normal; display:block; width:30px; height:16px;font-size:30px; overflow:hidden;_position:relative; margin-left:10px;}
.test em{ margin-top:-16px; color:#F00;}
.test span{margin-top:-14px; color:#fff;}
/* 方式二 定位 */
.box{font-family:SimSun; width:300px; border:1px solid #F00;; margin:50px auto; height:100px; position:relative;}
.box em,.box span{font-style:normal;font-size:30px; position:absolute; left:-16px; top:40px; color:#F00;}
.box span{left:-14px; color:#fff; }
</style>
</head>
<body>
<div class="test">
<em>◆</em>
<span>◆</span>
</div>
<div class="box">
<em>◆</em>
<span>◆</span>
</div>
</body>
</html>
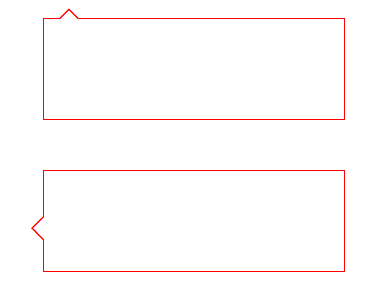
大概效果就是这样子的。
网上新浪微薄的也类似这样做的。
纯CSS利用字符
◆
制作的。
我这里2种代码风格的.
一种margin,一种定位的.
经过各种测试发现。用新浪微薄的
font-family:SimSun;
这个字体,感觉很好很强大,
如果使用其他的字体,反正我测试的就是有毛病,可能会出现以下问题:
1.ie6,ie7边框粗了1像素.
2.谷歌浏览器看不出来三角边框了,变小了.
也许方法不对吧。。请指正….
对了上面方式一大家会觉得奇怪怎么还有相对定位呀。那个是解决IE6的margin 的bug的。这个不考虑IE6就不用加了。。。
【PS:其实网上对这个也有讲解.还有CSS3的方法【可以看这里】.】
2014-05-13 update 网上流行的一个展示三角形原理的一个GIF图